Contoh Blog |
- Membuat Widget Posting Terbaru Berdasarkan Label - Per Kategori
- Kelebihan Custom Domain Blogger - Blog dengan Nama Domain Sendiri
- Cara Membeli Domain .Com Murah di Niagahoster
- Cara Membuat Blog Blogspot & Weebly dengan Domain Sendiri di Niagahoster
|
Posted: 14 Aug 2015 03:40 AM PDT
Cara Membuat Widget Posting Terbaru Per Kategori - Artikel Terbaru, Recent Posts, Berdasarkan Label di Sidebar Blog.
SEBENARNYA cara membuat widget posting terbaru berdasarkan label atau kategori di sidebar blog ini sudah CB share di posting ini, juga di blog yang lain: Cara Membuat Recent Post Berdasarkan Label di Blog.
Kali ini CB share kembali dengan lebih lengkap dan detail sehingga ada solusi lain atau alternatif jika Anda gagal membuat racent posts per label ini di sidebar blog Anda atau di Footer Widget.
Contoh atau Demonya ada di sidebar blog ini --dengan Label "Template SEO Terbaru". Ini menggunakan kode recent posts per label dengan gambar thumbnail. Membuat Widget Posting Terbaru Berdasarkan Label
Ada Membuat Widget Posting Terbaru Berdasarkan Kategori/Label tertentu, yaitu dengan memasukkan URL Blog dan Memasukkan kode HTML/Javascript.
CARA 1 1. Layout > Add a gadget > Feed 2. Masukkan url:
http://contohblognih.blogspot.com/feeds/posts/default/-/Label
3. Save!
CARA 2 1. Layout > Add a gadhet > HTML/Javascript 2. Masukkan (Copas) salah satu kode berikut ini, pilih saja, atau tes satu-satu, mana yang cocok menurut selera dan pasa dengan template blog Anda. 3. Save! Berikut ini Kode-Kode Posting Terbaru Berdasarkan Label yang harus Anda Copas di langkah kedua cara 2 di atas: KODE 1 : Posting Terbaru Berdasarkan Label Simple
<script type='text/javascript'>
var numposts = 3; var showpostthumbnails = false; var showpostdate = false;</script> <script type="text/javascript" src="/feeds/posts/default/-/Label?orderby=updated&alt=json-in-script&callback=rcentbytag"></script> KODE 2 : Posting Terbaru Berdasarkan Label Simple
<div style="border: 1px solid rgb(000, 000, 000); height: 100px; overflow: auto; padding: 10px; width: 90%;">
<script style="text/javascript"> var numposts = 5; var standardstyling = true; </script> <script type='text/javascript'>function showrecentposts(json) { for (var i = 0; i < numposts; i++) { var entry = json.feed.entry[i]; var posttitle = entry.title.$t; var posturl; if (i == json.feed.entry.length) break; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') { posturl = entry.link[k].href; break; }} posttitle = posttitle.link(posturl); if (standardstyling) document.write('<li>'); document.write(posttitle);} if (standardstyling) document.write('</li>');}</script> <ul><script src="http://contohblognih.blogspot.com/feeds/posts/default/-/LABEL?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=500"></script> </ul> </div> KODE 3 : Posting Terbaru Berdasarkan Label Tanpa Gambar Thumbnail
<script style="text/javascript">
var numposts = 5; var standardstyling = true; </script> <script type='text/javascript'>function showrecentposts(json) { for (var i = 0; i < numposts; i++) { var entry = json.feed.entry[i]; var posttitle = entry.title.$t; var posturl; if (i == json.feed.entry.length) break; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') { posturl = entry.link[k].href; break; }} posttitle = posttitle.link(posturl); if (standardstyling) document.write('<li>'); document.write(posttitle);} if (standardstyling) document.write('</li>');}</script> <script src="http://contohblognih.blogspot.com/feeds/posts/default/-/NAMALABEL?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=500"></script>
<style>
img.recent_thumb {padding:1px;width:55px;height:55px;border:0; float:left;margin:0 0 5px 10px;}.recent_posts_with_thumbs {float: right;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}ul.recent_posts_with_thumbs li {padding-bottom:5px;padding-top:5px;min-height:65px;}.recent_posts_with_thumbs a {text-decoration:none;}.recent_posts_with_thumbs strong {font-size:10px;} </style><script type="text/javascript" src="http://yourjavascript.com/71374511518/recent-post-label-thumbnail.js"></script><script> var numposts = 10;var showpostthumbnails = true;var displaymore = true;var displayseparator = true;var showcommentnum = true;var showpostdate = true;var showpostsummary = true;var numchars = 150; </script><script src="http://contohblognih.blogspot.com/feeds/posts/default/-/LABEL?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs"> </script> KODE 5 : Posting Terbaru Berdasarkan Label + Gambar Thumbnail
<style>
img.recent_thumb {padding:1px;width:72px;height:72px;border:0; float:left;margin:0 10px 5px 1px;}.recent_posts_with_thumbs {float: right;width: 100%;min-height: 72px;margin: 5px 10px 5px 0px;padding: 0;font-size:12px;}ul.recent_posts_with_thumbs li {padding-bottom:5px;padding-top:5px;min-height:72px;}.recent_posts_with_thumbs a {text-decoration:none;}.recent_posts_with_thumbs strong {font-size:10px;} </style> <script> function showrecentpostswiththumbs(json) {document.write('<ul class="recent_posts_with_thumbs">'); for (var i = 0; i < numposts; i++) {var entry = json.feed.entry[i];var posttitle = entry.title.$t;var posturl;if (i == json.feed.entry.length) break;for (var k = 0; k < entry.link.length;k++){ if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href;} if (entry.link[k].rel == 'alternate') {posturl = entry.link[k].href;break;}}var thumburl;try {thumburl=entry.media$thumbnail.url;}catch (error) { s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){ thumburl=d;} else thumburl='http://lh4.ggpht.com/_IjrRiI_bVb0/TOCYn1fMjII/AAAAAAAAF24/5Fvv-HJqh74/loading-2.gif'; } var postdate = entry.published.$t;var cdyear = postdate.substring(0,4);var cdmonth = postdate.substring(5,7);var cdday = postdate.substring(8,10);var monthnames = new Array();monthnames[1] = "Jan";monthnames[2] = "Feb";monthnames[3] = "Mar";monthnames[4] = "Apr";monthnames[5] = "May";monthnames[6] = "Jun";monthnames[7] = "Jul";monthnames[8] = "Aug";monthnames[9] = "Sep";monthnames[10] = "Oct";monthnames[11] = "Nov";monthnames[12] = "Dec";document.write('<li class="clearfix">'); if(showpostthumbnails==true) document.write('<img class="recent_thumb" src="'+thumburl+'"/>'); document.write('<b><a href="'+posturl+'" target ="_top">'+posttitle+'</a></b><br>'); if ("content" in entry) { var postcontent = entry.content.$t;} else if ("summary" in entry) { var postcontent = entry.summary.$t;} else var postcontent = ""; var re = /<\S[^>]*>/g; postcontent = postcontent.replace(re, ""); if (showpostsummary == true) { if (postcontent.length < numchars) { document.write('<i>'); document.write(postcontent); document.write('</i>');} else { document.write('<i>'); postcontent = postcontent.substring(0, numchars); var quoteEnd = postcontent.lastIndexOf(" "); postcontent = postcontent.substring(0,quoteEnd); document.write(postcontent + '...'); document.write('</i>');} } var towrite='';var flag=0; document.write('<br><strong>'); if(showpostdate==true) {towrite=towrite+monthnames[parseInt(cdmonth,10)]+'-'+cdday+' - '+cdyear;flag=1;} if(showcommentnum==true) { if (flag==1) {towrite=towrite+' | ';} if(commenttext=='1 Comments') commenttext='1 Comment'; if(commenttext=='0 Comments') commenttext='No Comments'; commenttext = '<a href="'+commenturl+'" target ="_top">'+commenttext+'</a>'; towrite=towrite+commenttext; flag=1; ; } if(displaymore==true) { if (flag==1) towrite=towrite+' | '; towrite=towrite+'<a href="'+posturl+'" class="url" target ="_top">Read more»»</a>'; flag=1; ; } document.write(towrite); document.write('</strong></li>'); if(displayseparator==false) if (i!=(numposts-1)) document.write('<hr color="#d9f1fa" size=0.5>'); }document.write('</ul>'); } </script> <script> var numposts = 5;var showpostthumbnails = true;var displaymore = false;var displayseparator = true;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 100; </script><script src="/feeds/posts/default/-/Label?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs"> </script><div class="clear"/></div> Catatan: Perhatina yang warna merah 1. Ganti contohblognih dengan alamat blog 2. Ganti Label dengan Label Posting yang akan ditampilkan 3. Label Dua Kata gunakan kode pemisah %20 sehingga menjadi Nama%20Label |
|
Posted: 13 Aug 2015 09:01 PM PDT
Kelebihan Custom Domain Blogger - Membuat Blog Blogspot dengan Nama Domain Sendiri
BLOGGER menyediakan fasilitas atau fitur Custom Domain, yaitu mengalihkan alamat blog dengan subdomain blogspot.com ke alamat blog baru dengan nama domain sendiri, tanpa ada lagi subdomain blogspot.com. Misalnya, dari alamat www.contohblogcb.blogspot.com menjadi www.contohblog.net. Berikut ini beberapa kelebihan atau keuntungan Custom Domain Blogger --mengubah atau membuat blog dengana nama domain sendiri: 1. Kredibel Custom domain akan meningkatkan kredibilitas blog karena terkesan lebih serius dan profesional. Kredibilitas atau kepercayaan ini akan meningkatkan peluang iklan, diterima di program Google Adsense, dan lebih seo friendly karena "Trust Rank" akan naik. 2. Aman Dibandingkan dengan selfhosted atau sewa hosting, Custom Domain di blogspot lebih aman dari serangan hacker atau injeksi link, malware, dll. karena hostingnya tetap di Blogger milik Google yang aman. Selain itu, karena hostingnya di Blogger (Google), saat domain tidak aktif atau lupa diperpanjang, maka data-data konten blog masih tetap aman, masih bisa dibuka, dengan cara lepaskan atau hapus saja "Custom Domainnya" dan menjadi alamat blog semula. 3. Lebih SEO
Mesin pencari seperti Google akan lebih suka mengindeks top domain level (TDL) seperti .com ketimbang subdomain blogspot.com atau subdomain blogger gratis lainnya. Ini terkait kredibilitas seperti no. 1.
Pengunjung dan netizen juga akan lebih suka share posting di situs web dengan domain .com, .net, atau top domain level lainnya, ketimbang situs web yang menggunakan subdomain blogspot.com atau subdomain provider blog gratis lainnya.
4. Lebih Komersial
Blog toko online yang menggunakan nama domain sendiri akan lebih kredibel dan menarik minat konsumen online ketimbang nama blog gratisan.
TDL lebih komersial dibandingkan alamat blog subdomain blogspot.com atau wordpress.com. Custom domain akan meningkatkan kredibilitas dan kepercayaan. (Baca: 5 Alasan Custom Domain)
Lalu, kenapa CB Blogger tidak menggunakan nama domain sendiri? Sebenarnya sudah ada, yaitu www.contohblog.net, namun dengan pertimbangan blog ini untuk CONTOH BLOG, maka nama blogspot-nya tetap dipertahankan. Toh contohblog.net juga ada sebagai contoh custom domain.
Baca Juga: Cara Custom Domain Blogger.
Itu dia beberapa kelebihan Custom Domain Blogger - Blog dengan Nama Domain Sendiri. Good Luck! (http://contohblognih.blogspot.com).*
|
|
Posted: 13 Aug 2015 08:11 PM PDT
Cara Membeli Domain .Com, .Net, atau Top Level Domain Lainnya di Niagahoster untuk Custom Domain Blogger (Mengubah Nama Blog dengan Domain Sendiri).
JIKA Anda hendak melakukan Custom Domain, yakni mengubah alamat blog dengan nama domain sendiri (Custom Domain), maka langkah pertama tentu Anda harus membeli atau menyewa domain. Sebelumnya, Anda bisa simak dulu apa itu Top Level Domain dan pengertian nama-nama ekstensi domain .com, .net, .org, dan sebagainya: Pengertian Nama-Nama Ektensi Domain. Dot com (.com) adalah domain eksteni paling populer alias paling user friendly dan paling pas dengan "pengalaman pengguna" (user experience/ux). Com adalah singkatan dari "commercial", namun dot dom lazim digunakan untuk situs web atau blog APA SAJA, mulai blog pribadi, lembaga, hingga blog bisnis. Salah satu provider alias penyedian nama domain .com terpercaya adalah Niagahoster. Saat ini ada promo domain .com murah: cuma Rp70.000 --sampai dengan tanggal 20 Agustus 2015. Semoga diperpanjang :) Berikut ini Cara Membeli Domain .Com Murah di Niagahoster: 1. Buka www.niagahoster.co.id
2. Cekan domain yang Anda inginkan dengan mengetik atau memasukkan nama domain di kolom yang tersedia.
3. Klik "Cari Domain".
 2. Di halaman yang muncul berikutnya, jika muncul tulisan "Kabar baik domain ini tersedia", Anda klik tombol "Selanjutnya".  3. Karena kita order domain untuk blog blogspot yang hostingnya di Blogger, maka cukup kita lanjutkan dengan klik tombol "Order Tanpa Hosting".
4. Akan muncul pesan pop up berisi mengenai "Order Weebly Website Builder". Abaikan saja karena 'kan Anda mau Custom Domain Blogger.
5. Klik tombol "Selanjutnya".

Kalo muncul yang ginian, abaikan!
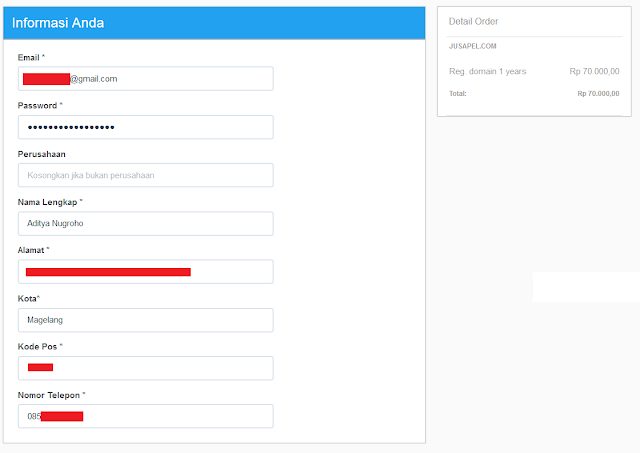
 4. Jika Anda belum memiliki akun untuk masuk ke Cpanel Niagahoster, klik tombol "Lanjutkan" pada tab "Pengguna Baru".  5. Lengkapi data Anda, seperti email, password yang akan digunakan untuk login di Niagahoster, nama lengkap, dan data pendukung lainnya. Data-data ini biasanya akan dijadikan data kepemilikan domain resmi selama domain tersebut masih aktif di Niagahoster. 
Ada beberapa pilihan pembayaran. CB sih biasanya menggunakan "Manual Aktivasi", yakni transfer melalui transfer bank antar-rekening.
Jangan lupa untuk checklist form persetujuan, lalu klik tombol "Proses Checkout".
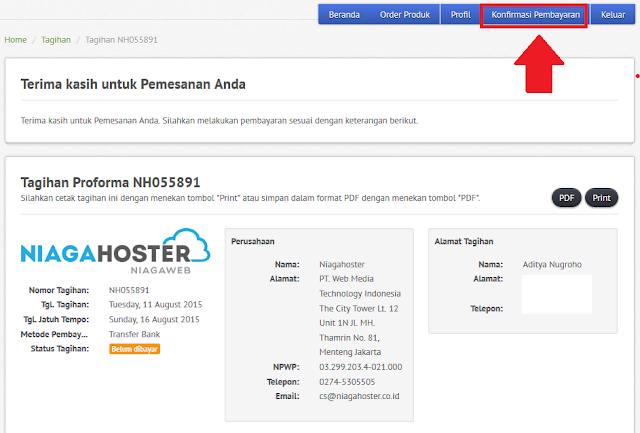
 6. Proses order telah dilakukan. Akan muncul "halaman Terima Kasih". Nah, terima aja tuh kasihnya :)  7. Buka email Anda!
Cek inbox (kotak masuk) email yang Anda daftarkan di Niagahoster. Akan ada email pemberitahuan terkait akun (username + password) untuk login ke Cpanel, nomor rekening pembayaran domain, dan beberapa info lainnya.
8. Lakukan pembayaran!
9. Lakukan konfirmasi pembayaran: masuk ke "member area" Niagahoster, lalu klik menu "Konfirmasi Pembayaran".
 Langkah berikutnya
Ikuti panduan konfirmasi yang tersedia. Siapkan juga foto, scan, atau screen-shot bukti pembayaran/transfer jika diminta untuk mengupload.
Tunggu beberapa saat, jika sakit berlanjut hubungi dokter! ha ha... gak lucu!
1. Pantau email Anda hingga domain yang Anda order telah aktif dan siap digunakan.
2. Lakukan tahapan konfigurasi, baik melalui Member Area Niagahoster maupun konfigurasi dari dalam pengaturan Blogger.
Demikian tahapan lengkap cara membeli atau sewa domain .com atau ekstensi domain lainnya di di Niagahoster. Jika domain sudah siap, ikuti Panduan Custom Domain Blogger di Niagahoster. Good Lukc! (Advertorial).*
|
|
Posted: 13 Aug 2015 07:42 PM PDT
Panduan Lengkap Custom Domain - Membuat Blog (Blogspot & Weebly) dengan Domain Sendiri di Niagahoster.
BLOG dengan nama domain sendiri sangat dianjurkan untuk meningkatkan kredibilitas dan "trust" dari mesin pencari ataupun user. Blog toko online yang menggunakan domain sendiri akan lebih terpercaya ketimbang subdomain blogspot atau weebly. Mengubah alamat blog blogspot atau weebly dengan nama domain sendiri dikenal dengan Custom Domain. Custom domain di blogger ataupun weebly cukup mudah. Intinya, tinggal membuat blognya di blogger/weebly, beli domain di Niagahotser, dan lalukan setting untik "redirect" nama domain .com, .net, atau top level domain lainnya. PENTING!!! Langkah paling pertama adalah Anda sudah membuat blog di blogspot atau di weebly, lalu membeli dimain di Niagahoster. Cara Custom Domain Blogspot di NiagahosterHal yang di butuhkan : 1. Domain aktif di layanan niagahoster.co.id 2. Akun blogspot aktif Tahapan Custom Domain Blogger di Niagahoster: 1. Masuk ke akun blogger Anda
2. Pilih blog yang ingin di konfigurasikan
3. Klik menu dropdown dan klik "Setting" --menu paling bawah di antara menu yang lain.
6. Abaikan saja dulu! Yang penting Anda sudah mendapatkan cname 1 dan cname 2 yang dibutuhkan untuk konfigurasi selanjutnya.
Tinggalkan dulu halaman setting blogger Anda!
7. Buka tab baru, klik www.niagahoster.co.id
8. Masuk ke halaman memeber area naigahoster.co.id
9. Klik pada menu "Produk & Layanan"
10. Pilih nama domain yang ingin dikonfigurasikan.
11. Pada halaman domain panel Anda, klik tab "DNS Management"
Note: Nameserver untuk DNS Management harus diupdate di menu Nameserver dan pastikan nameserver yang Anda masukkan sama dengan nameserver yang tertera di dns management.
12. Pastikan anda mengikuti instruksi untuk mengubah nameserver domain Anda tersebut seperti yang terlihat di halaman berikut. 13. Siapkan data-data berikut dan kembali ke tab menu "DNS Management" cname 1 (cname record) cname 2 (cname record)
216.239.32.21 (a record)
216.239.34.21 (a record )
216.239.36.21 (a record ) 216.239.38.21 (a record ) 14. Tambahkan record baru di "DNS Management " berdasarkan data-data di atas:
Pastikan Kodenya Tepat! Kode Hostname Anda ada di halaman Blogger.
Selanjutnya, silahkan tambahkan 4 Record berikut ini: 216.239.32.21 (a record) 216.239.34.21 (a record ) 216.239.36.21 (a record ) 216.239.38.21 (a record ) Perhatikan Screen Shot berikut ini untuk lebih jelasnya: 15. Periksa kembali halaman konfigurasi settings di blogspot Anda
16. Coba klik "Save". Jika masih mendapati error 12 atau sejenisnya, maka tunggu saja untuk proses pointing yang terkadang membutuhkan waktu hingga 1x24 jam.
17. Jika proses "Save" telah dapat dilakukan, maka silahkan anda buka kembali halaman konfigurasi untuk domain Anda dengan meng-klik url "Edit" dan pastikan redirect ke www telah dicentang. Selesai!
Demikian Custom Domain Blogspot dengan nama Domain Sendiri yang dipesan di Niagahoster.
Cara Custom Domain WeeblyBerikut ini cara custom domain blog weebly dengan nama domain sendiri yang dibeli di Niagahoster.Weebly adalah web builder yang populer digunakan. Anda dapat menggunakan weebly secara gratis di layanan Niagahoster.
Menggunakan Weebly berarti domain Anda tidak akan mengarah ke server Niagahoster dan akan mengarah ke server cloud weebly.
Cara mengaktifkan weebly di Niagahoster Weebly hanya dapat digunakan jika Anda membeli domain di Niagahoster dan secara default akan aktif ketika anda melakukan order domain. (Cara Membuat Blog Weebly)
Namun, Anda juga dapat mengaktifkannya melalui member area secara gratis.
 1. Update / Ubah Nameserver. Secara default, setiap pembelian domain di Niagahoster akan diarahkan ke server Niagahoster. Untuk itu, Anda harus mengarahkan domain tersebut ke nameserver registrar domain.
Nameserver registrar dapat dilihat pada menu Produk & Layanan > namadomain anda > Kelola > DNS Management.
  Pointing A record Weebly.
Selanjutnya, masukkan IP server weebly dengan A record dengan melalui dns management. Record tersebut adalah namadomain utama dan www. IP weebly yang harus Anda arahkan adalah 199.34.228.59
  
Klik Publish pada pojok kanan atas untuk mem-publishnya jika Anda telah selesai:
 Demikian Cara Membuat Blog Blogspot & Weebly dengan Domain Sendiri alias Custom Domain di Niagahoster. Good Luck! (Advertorial).* |
| You are subscribed to email updates from Contoh Blog | Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |















0 Response to "Contoh Blog"
Posting Komentar